Best FREE Background Pattern Resources for Websites

Here is a collection of some of the best pattern background resources for websites and design projects. We also made sure that all these resources are totally FREE with the exception of a couple that may require a link or some form of credit to the author. Please make sure you check the terms of use before using any of the patterns in this list. If you have any pattern backgrounds that you would like us to feature in the future, please get in touch. So without further ado, let’s take a look at the best pattern background resources for websites.
1. The Pattern Library

The Pattern Library is a cool collection of patterns created by designers, for designers. It’s a fun experience going through them all and you can find all kinds of patterns there, from food to cats, furniture or geometric/abstract designs.
For each pattern you download you will get a small, tileable portion of it, very easy to multiply infinitely. You can use the patterns for free, with the condition that you quote and link back the designer.
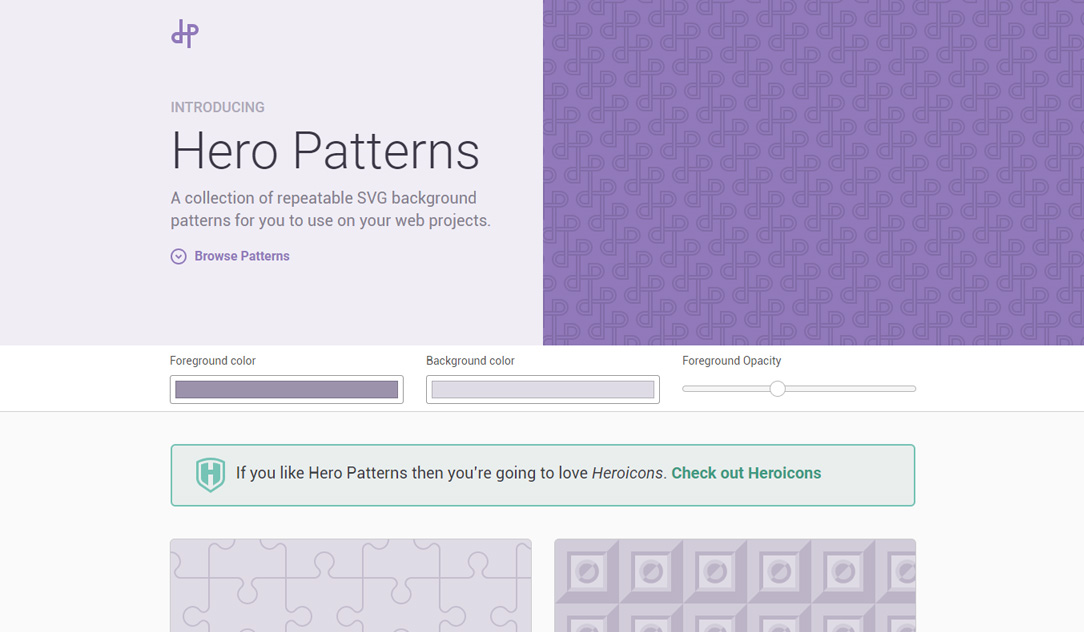
2. Hero Patterns

Hero patterns is a collection of repeatable SVG background patterns for you to use on your digital projects. You can easily change both the colour and opacity of the patterns, as well as a cool nifty feature that will the generate the CSS code for you.
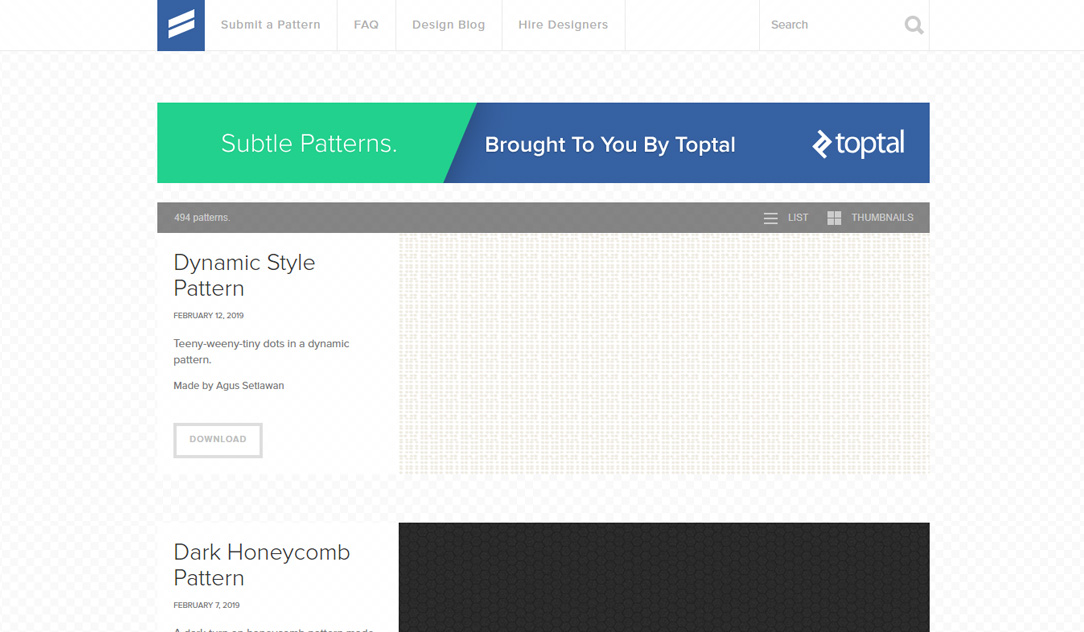
3. Subtle Patterns

SubtlePatterns.com is the brainchild of Atle Mo, an Interaction Designer based in Oslo, Norway. Started in May 2011, its current database includes over 200 patterns – all free to download. A neat preview feature changes the website’s background to your selected pattern giving you a better idea of what it looks like when tiled on a webpage. Alte has ensured that the quality of the collection is not compromised, so when you submit a pattern, it needs to be top-notch in order to make it to the list.
4. Flaticon Patterns
![]()
Flaticon are well known for their extensive library of downloadable icons, but they also have a nice tool that can turn the icons into a wrapping paper-like seamless tile.
It’s easy to use too. Click on icons from the library to add them to your workspace. Click on an icon to select it and adjust the circular control to scale, position and rotate each icon. When you’re done you can down your pattern as SVG, or, if you prefer, PNG, JPG, and even Base64 encoded.
Be aware that some of the Flaticon icons used here are quite rich and detailed meaning larger file sizes, so loading lots of them into your pattern design might not be a good idea.
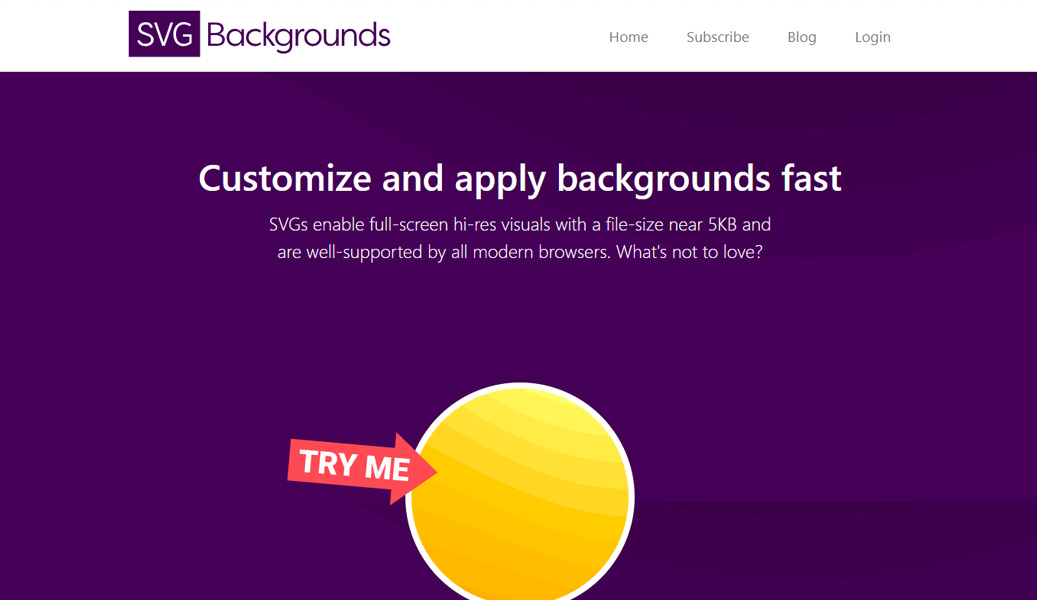
5. SVG Backgrounds

This tool currently offers 30 base patterns, but the colours and opacity can be customized with a few clicks. When you’re done, it exports a CSS-ready SVG that can be pasted straight into your stylesheet.
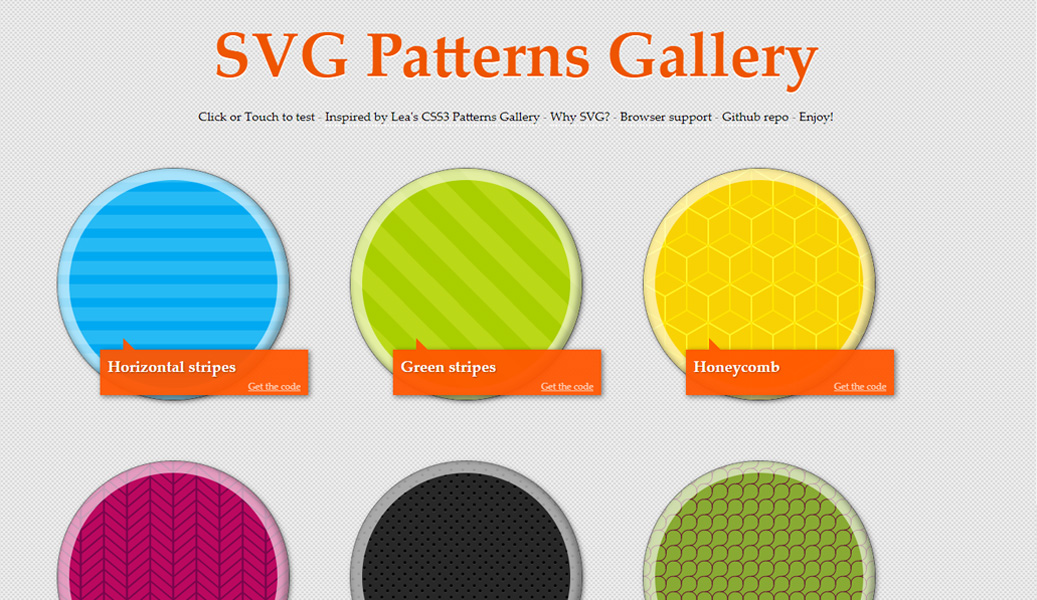
6. SVG Patterns Gallery

The SVG Patterns Gallery by Philip Rogers has a funky and cool collection of downloadable SVG patterns. It’s not a huge collection with only 21 patterns but the SVG Patterns Gallery has made it easy to test and grab the code.
7. CSS3 Patterns Gallery

Look familiar already? Well that’s because the CSS3 Patterns Gallery was created by the same people in the previous listing, The SVG Patterns Gallery. However the difference is that CSS3 Patterns Gallery gives you the raw CSS code needed to generate the patterns. They also have a much larger collection with 42 patterns to choose from, however many of the patterns are the same as the SVG Patterns Gallery which could be a good thing if you would prefer to use CSS3.
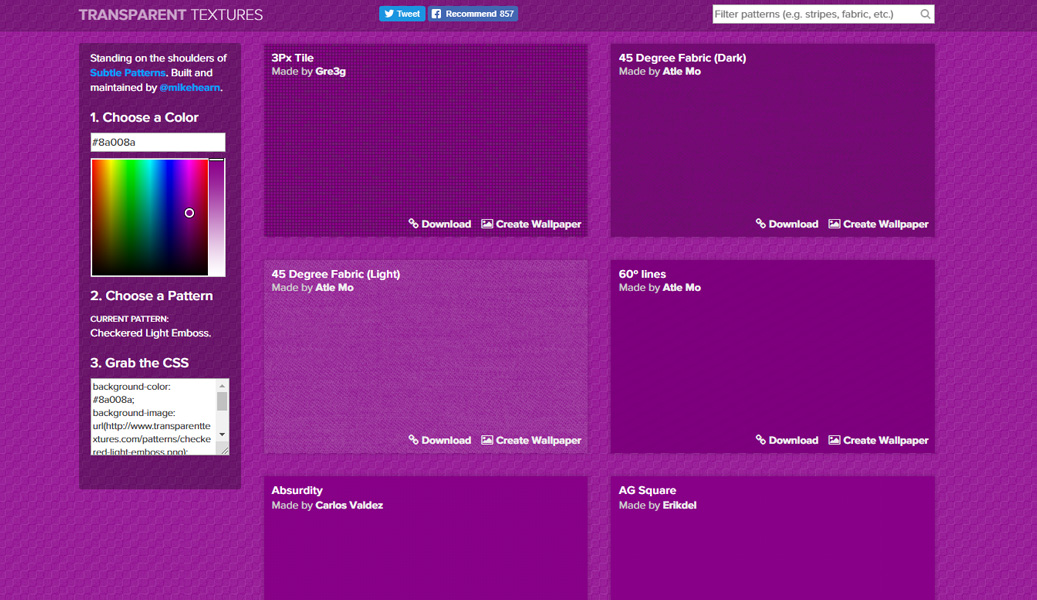
8. Transparent Textures

Standing on the shoulders of Subtle Patterns, Transparent Textures has a nice collection of subtle style patterns. You can change the colour of the textures as you browse through them however we do recommend sticking to neutral colours such as white, beige, grey, and black. With a click of a button you can either download the single pattern tile as a PNG or you can download a tiled background choosing from a small selection of preset sizes which include high definition, Facebook covers, Twitter headers, iPhones and iTablets.